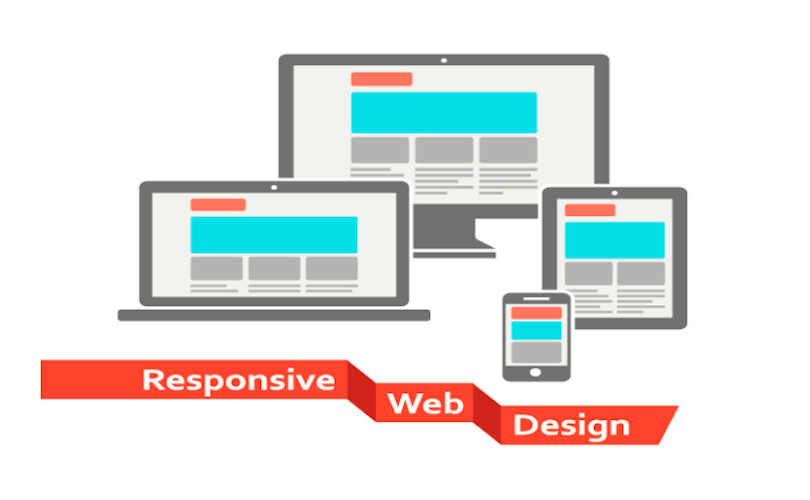
RWD (з англійської. Адаптивний веб-дизайн) – це технологія дозволяє створювати веб-сайти які автоматично налаштують зовнішній вигляд відображуваного контенту під пристрій – адаптивний дизайн.
Що таке Адаптивний Веб-Дизайн?
RDW-це підхід і набір інструментів, за допомогою яких можна створювати сайти, які автоматично адаптують зовнішній вигляд сайту, під що використовується для доступу в інтернет пристрій. Сайт має вбудовані функції розпізнавання пристрою (в основному залежить від ширини екрану), за допомогою якої автоматично вибирається один із запропонованих каскадних таблиць стилів, завдяки чому сайт працює як би в декількох версіях шаблону, але показує завжди однаковий зміст.
Адаптивні веб-сайти виглядають добре не тільки на класичних комп'ютерах, але і на екранах смартфонів, планшетів або нетбуків, що, безумовно, підвищує їх функціональність.
Навіщо це потрібно?
Частка смартфонів і планшетів на ринку пристроїв з доступом в інтернет стає дедалі більше. правда, багато користувачів відносяться до такого роду пристроїв тільки в якості виконують допоміжні функції, в той час як той факт, що кожен, хто веде статистику пристроїв з веб-сайту, звичайно помітили, принаймні незначне збільшення зростання кількості відвідувань з мобільних пристроїв. У цьому світлі RWD постає просте вирішення складної проблеми.
RWD-це безпечна технологія яку на озброєння взяла вже не одна студія веб дизайну. Для її застосування не потрібно ні передові знання мов програмування, ні особливо великих системних ресурсів - все відбувається так само, як і у випадку з класичним веб-сайтом, причому єдина різниця-це етап діагностики пристрою і напрямки браузера на відповідний ресурс CSS.
Окрема сторінка для нормальних і мобільних пристроїв?
Альтернативою для RWD- Як і раніше є створення окремої версії сайту для персональних комп'ютерів, планшетів і окремо для мобільних пристроїв. Таке рішення може привести до проблем з своєчасним відображенням вмісту, що є дуже несприятливим при оптимізації сайту під SEO.
Про що подбати на сторінках RWD?
Проектування веб-сайтів за технологією RWD вимагає перш за все поділу пристроїв на кілька груп, в залежності від розміру дисплея. З технічної точки зору, можна створити таблицю CSS для всіх розмірів окремо, але це рішення далеко від оптимального, тому найчастіше постулюється поділ на три категорії: смартфони, планшети, і класичні комп'ютери. Межі можливості відображення плавні, контрольними точками, найчастіше, встановлюється розмір 7 і 14 дюймів, хоча, звичайно, проблематичною буде в цьому масштабі класифікація пристроїв типу нетбук з діагоналлю близько 10-12 дюймів.
На сторінках RWD особливо важливим є оптимізація коду - множення таблиць стилів тут не рекомендується через кількість необхідних для скачування даних, в той час як занадто великі екрани призводять до того, що в районі крайніх розмірів сайт може не відображатися взагалі (звідси і тенденція щоб залишити користувачеві можливість вибору між різними таблицями стилів).