У цій статті мова піде про те, як зробити схожі записи самостійно на WordPress без установки плагіна. Звичайно, плагін встановити буде куди простіше, і надалі при написанні статті у вас автоматично будуть з'являтися після самої статті посилання на схожі записи. Але тут є досить таки багато мінусів.
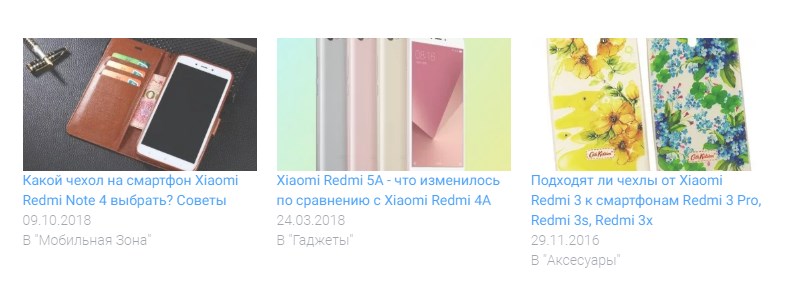
Приклад схожих записів в WordPress без плагіна по тегу “смартфон”
Чому варто відмовитися від полігонів схожі записи?
- По-перше це зайве навантаження на сервер вашого сайту, особисто у мене на цей рахунок думка така, що якщо є можливість обійтися без плагіна - я обходжуся. Справа в тому, що при великому навантаженні ваш сайт завантажується повільніше і ви можете втратити велику кількість відвідувачів, в цьому випадку я суджу по собі - якщо я шукаю якусь інформацію і свідомо знаю що відповідь на своє питання буде знаходиться далеко не на одному сайті, те, зайшовши на перший сайт, у видачі результатів пошуку, я більше ніж на пару секунд на ньому не затримаюся, якщо сторінка буде довго завантажуватися. Якщо ж на інших сайтах немає підходящої для мене інформації, те, природно, я буду змушений чекати, поки веб-сайт не завантажиться.
- Тепер запитайте себе, а чи буде плагін схожі записи виглядати також добре як і ваші записи, звичайно ж ні. Більшість полігонів мають вигляд простих гіперпосилань на інші записи в даній рубрики. Мій варіант передбачає установку мініатюр картинок або фотографій в кінці кожного запису і, зрозуміло, кожна картинка буде гіперпосиланням. Це набагато яскравіше, зручніше і привабливіше. Відвідувач бачить не тільки назва статті, але і саму картинку або фотографію і шансів, що він перейде на іншу статтю набагато більше, відповідно збільшується час, проведений відвідувачем на сайті, що буде позитивно позначатися на рейтингу вашого сайту.
- Крім цього, цілком можливо, що збільшитися і дохід від реклами з вашого сайту. Пояснюється це дуже просто - реклама від гугла або яндекса при кожному оновленні сторінки кожен раз різна, відповідно якщо відвідувач не перейшов з реклами на першій статті, наприклад вона йому не сподобалася, то на другий статті буде інша реклама, яка, цілком імовірно, його зацікавить.
Ручний спосіб проставляння схожих записів
Це мій перший спосіб, яким я вже давно не користуюся, але хочу про нього розповісти так як додумався до нього сам :). З приводу часу, витраченого на створення схожих записів вручну, що тут скажеш, доволі довго, тому я більше його і не використовую.
Тепер розберемося як це зробити. Умовно вважатимемо що стаття у вас вже написана.
- заходимо в панель управління сайтом → «ваша запис» → ставимо курсор в кінець запису з нового рядка, на панелі зверху натискаємо кнопку вирівняти по центру → пишемо текст, наприклад, інші або схожі записи в «такий-то» рубриці, якщо є;
- переходимо на наступну сходинку, ставимо курсор в початок, далі натискаємо додати мультимедійний;
- з'являється вікно «Вставити мультимедійний»;
- затискаємо клавішу Ctrl і вибираємо потрібні Вам картинки або фотографії;
- праворуч знизу вибираємо: розмір → мініатюра → вставити в публікацію;
- натискаємо на мініатюру → потім на значок «редагувати зображення»;
- з'являється вікно, в заголовку пишемо назву Вашої статті, альтернативний текст видаляємо, в рядку «Підпис» - дублюємо назва статті, URL посилання прибираємо і натискаємо на «Розширені настройки» (зверху);
- ширину і висоту міняємо на значення 120, навпроти «Властивості зображення» в поле рамка ставимо 1 → натискаємо «Оновлення»;
- ті ж самі маніпуляції проводимо з іншими слайдами.
Якщо у Вас на сайті варто плагін соціальних кнопок то, ймовірно, він залізе на ваші мініатюри і зіпсує зовнішній вигляд. Щоб цього не сталося досить після мініатюр пропустити один рядок.
- для цього переходимо з візуального редактора в режим HTML (текст) → ставимо курсор в самому кінці тексту → пишемо будь-яку букву (в моєму випадку «д»);
- потім повертаємося в «Візуальний редактор» → стираємо букву → натискаємо клавішу «Enter»;
- знову переходимо в режим «Текст». Якщо у Вас з'явилося 2 тега « » то один стираем;
Тепер встановимо гіперпосилання на Ваші мініатюри:
- переходимо в «Візуальний редактор» → натискаємо на мініатюру → потім «Вставити / редагувати посилання»;
- у вікні в рядку «Знайти» почніть писати назву статті, на яку хочете дати гіперпосилання → вибираєте зі списку то що Вам потрібно → ставимо галочку в рядку «Відкрити посилання в новому вікні / вкладці» → натискаєте «Додати посилання»;
- теж саме робимо з рештою слайдами, після чого натискаємо на кнопку «Оновлення» і оновлюємо сторінку.
Автоматичний висновок схожих записів за допомогою коду
Як бачимо робити все в ручну – справа тоскне. Переходимо до іншого способу, який я підглянув на сайті codemagazine.ru. Попотіти в цьому випадку доведеться теж, але всього один раз. Для виведення схожих записів потрібно буде прописати певний код в своїй темі. Докладну інструкцію дивіться у відео до цієї статті. Приклад коду в відео.
Код для виведення схожих записів Вордпрес.
_